概述:你是否用到过这些css呢!Selectors、First Line、First Letter、Not Selector、Combinators。
Selectors
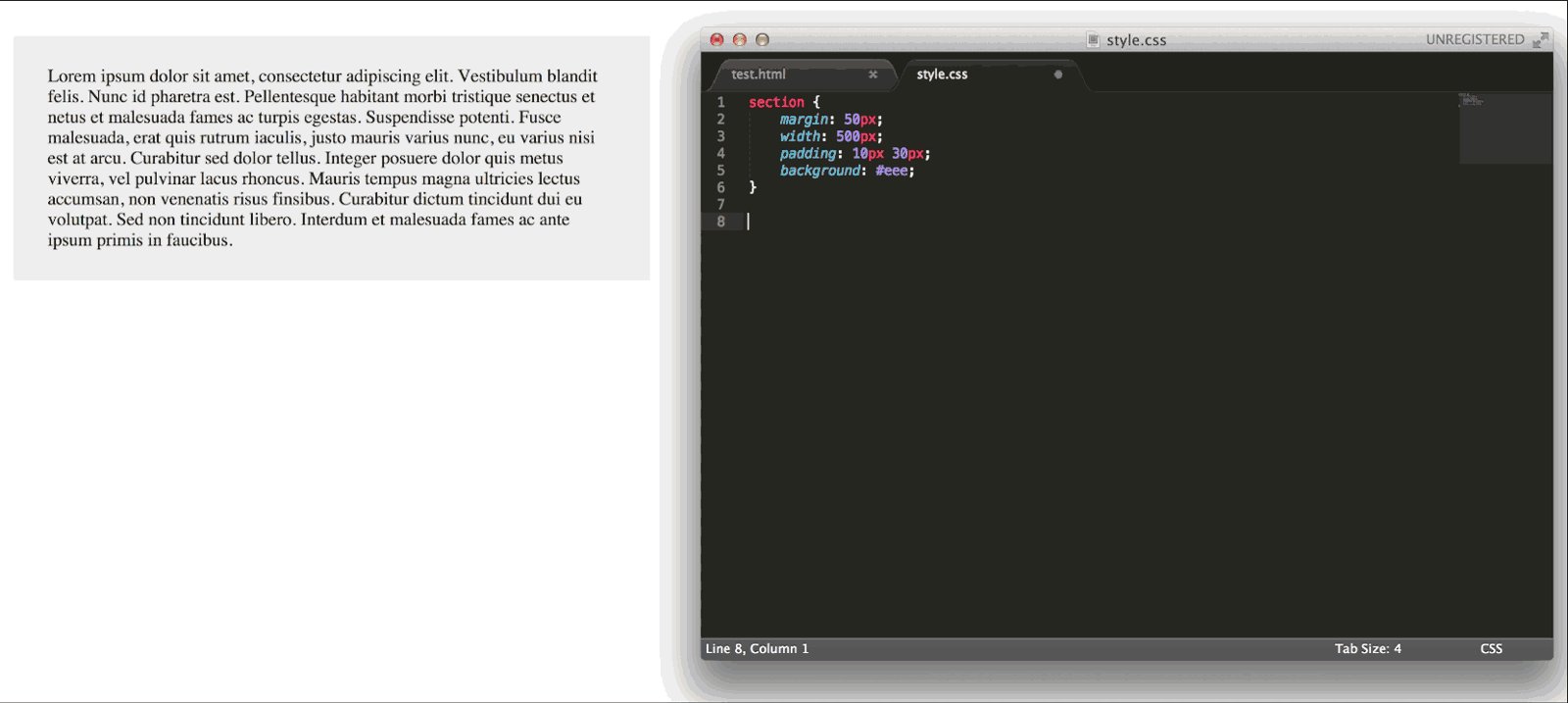
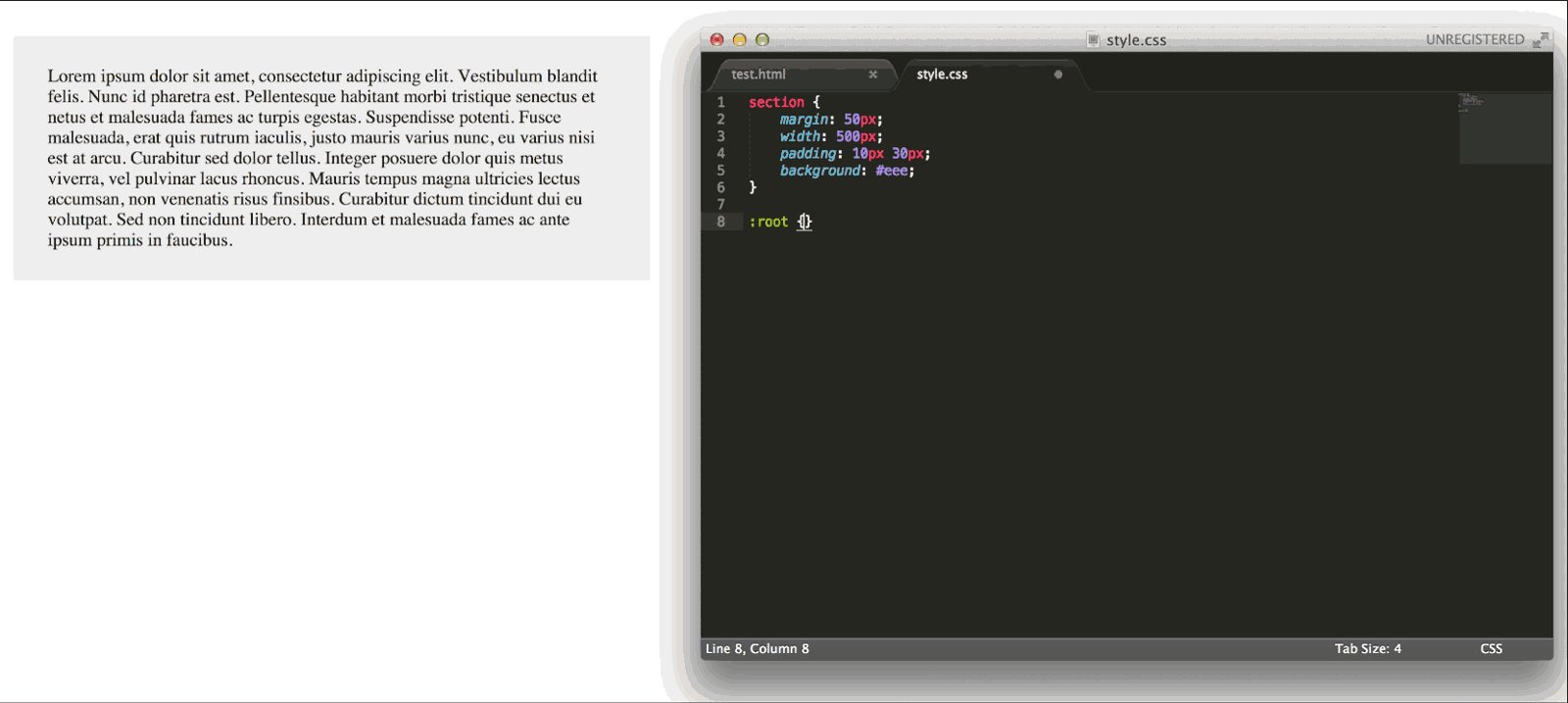
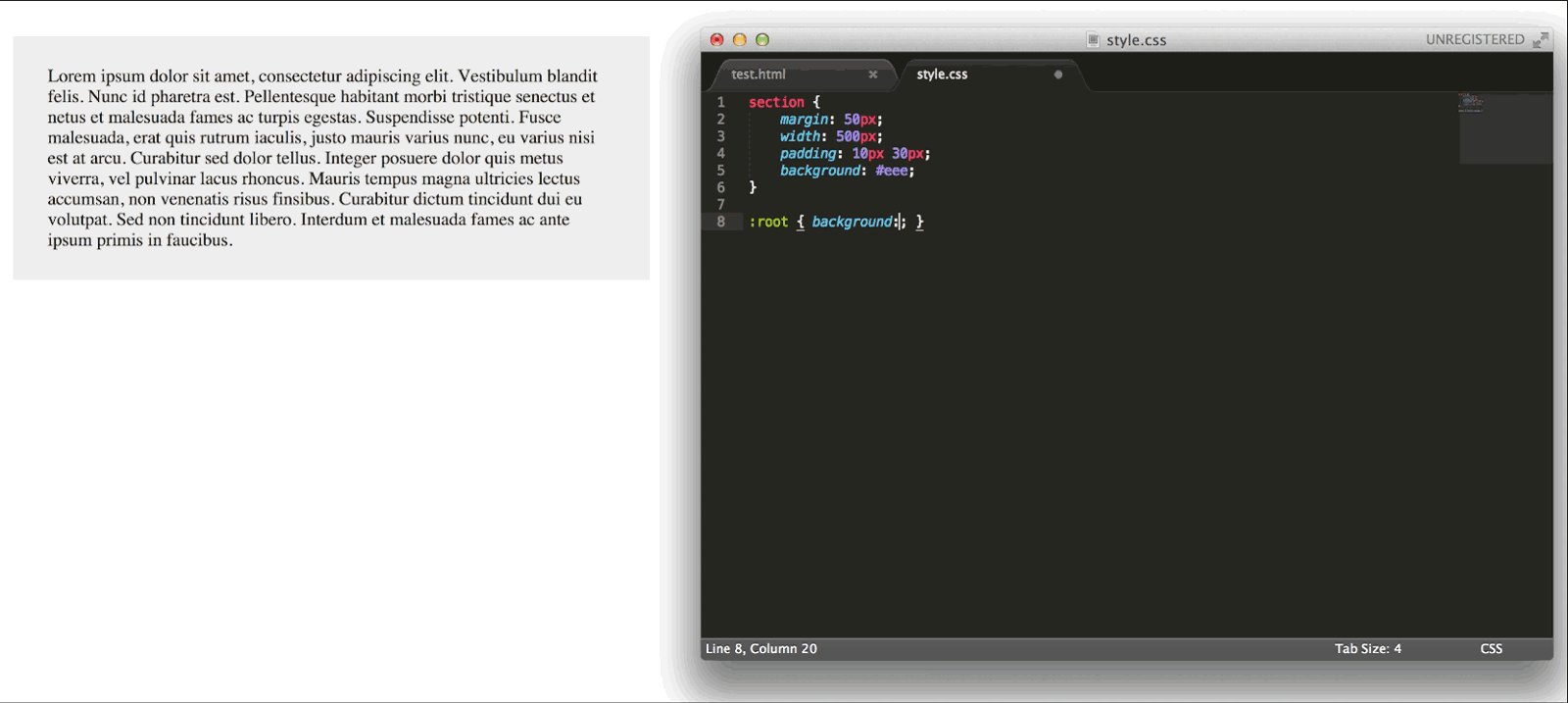
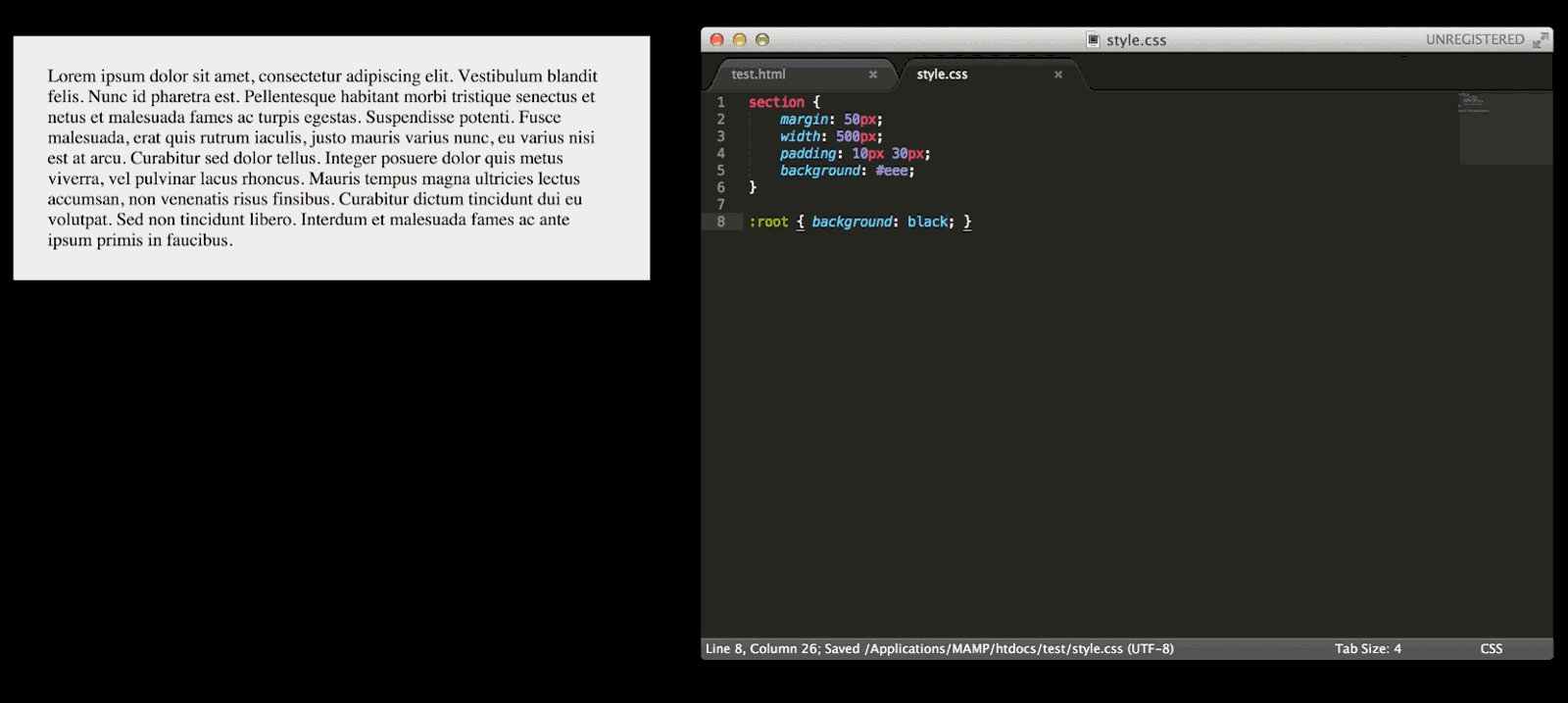
Root
:root { }
使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么html元素永远是最高的。
因为对于一个目标元素伪类选择器有更高特性,你可以用:root重写<html>元素。

First Line
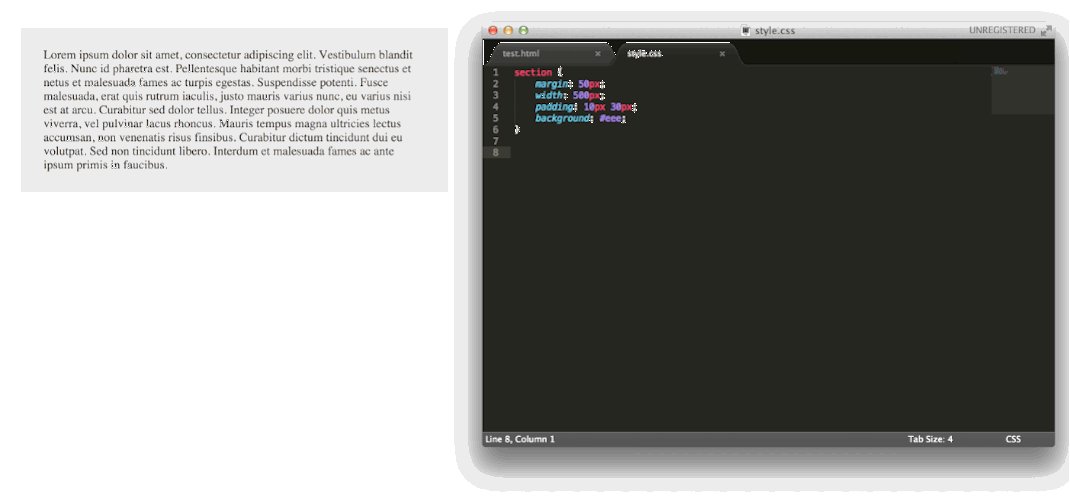
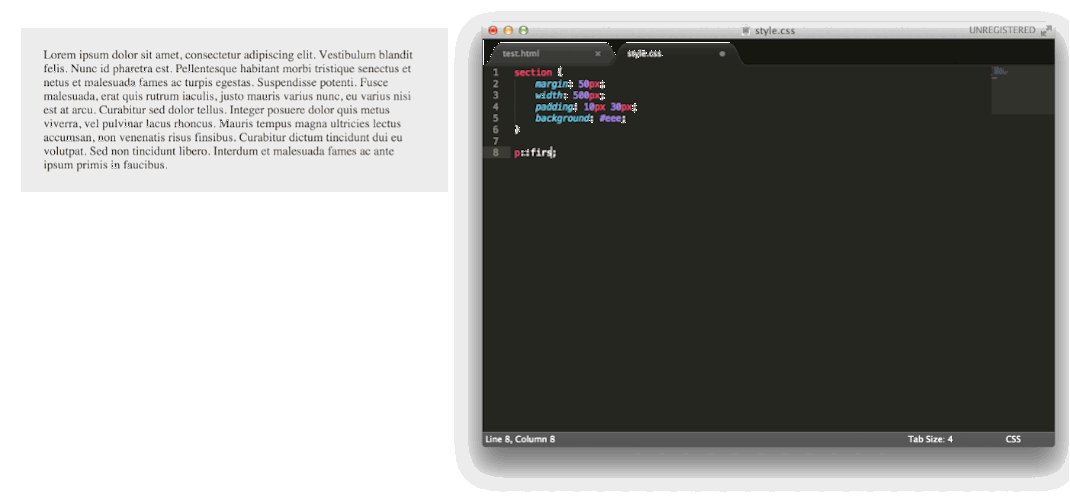
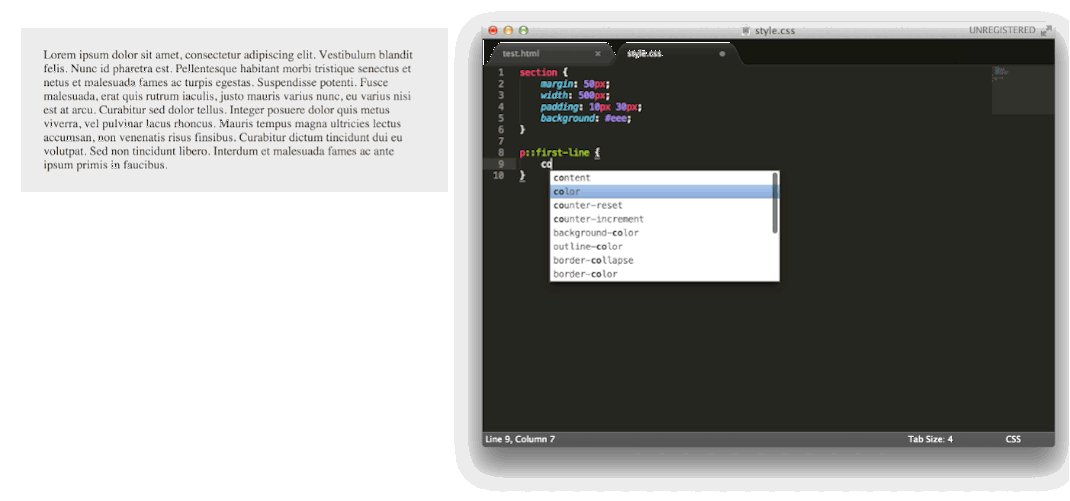
::first-line
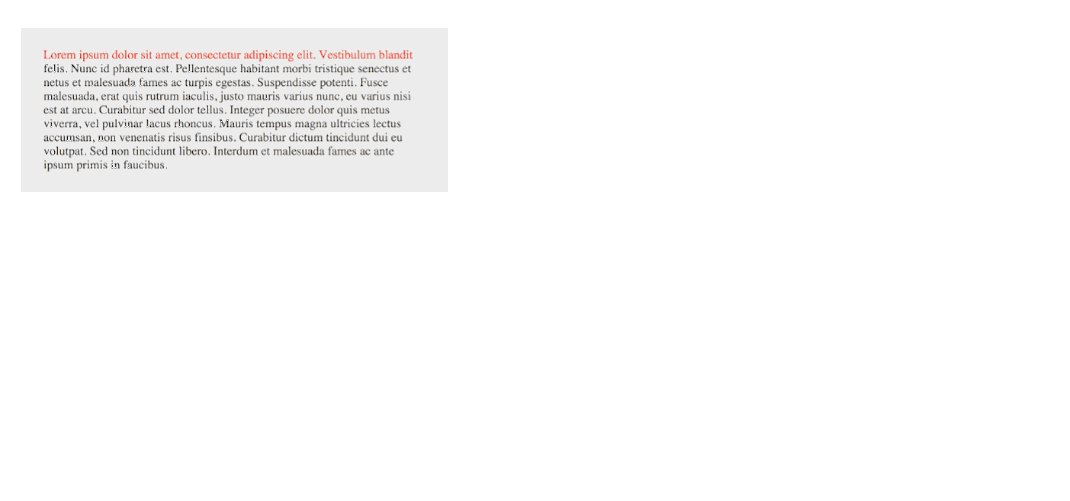
::first-line 选择器可以让你选择段落第一行,当然,还有其他选择器让你可以选择第一段,但是使用这个方式,可以设计第一行样式,有更大的设计空间。
更令让惊喜的功能,该选择器可以重写。相当棒的,不是吗。

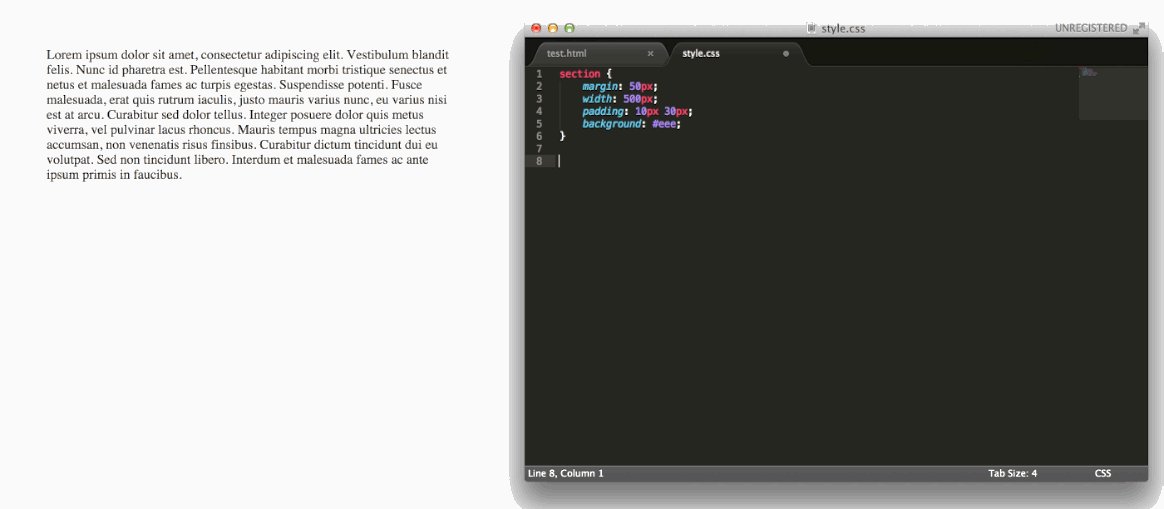
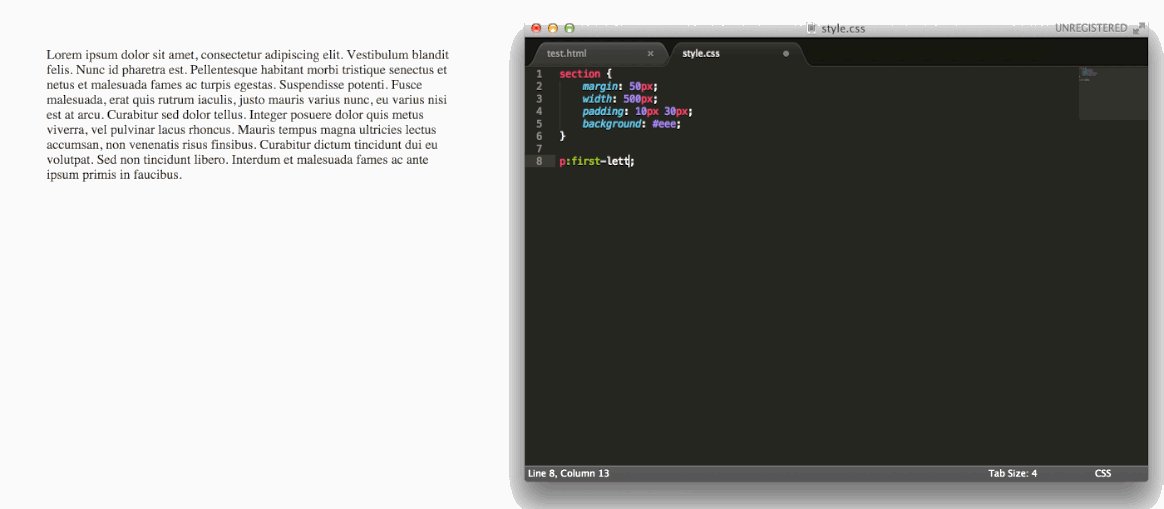
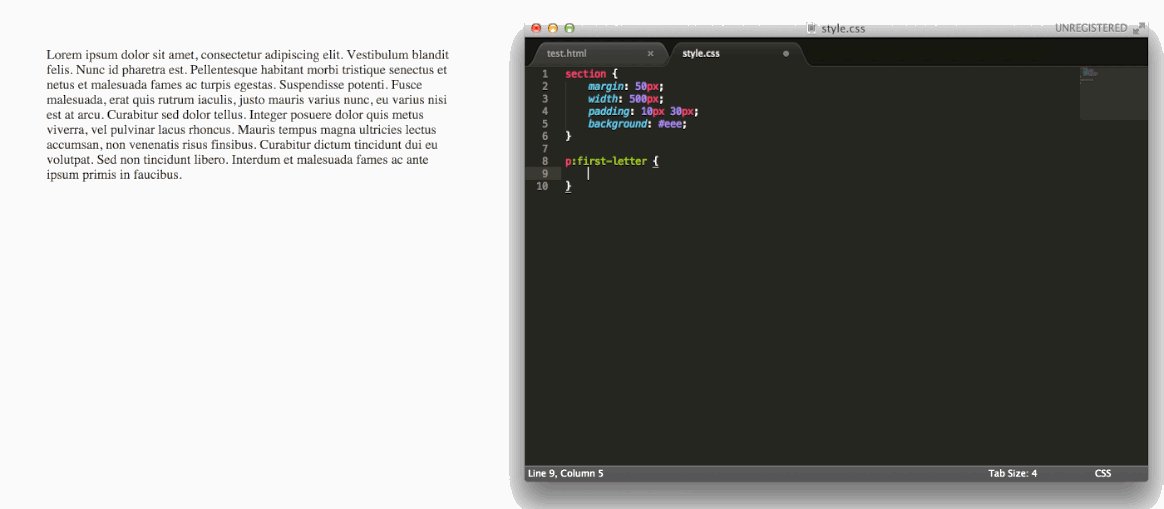
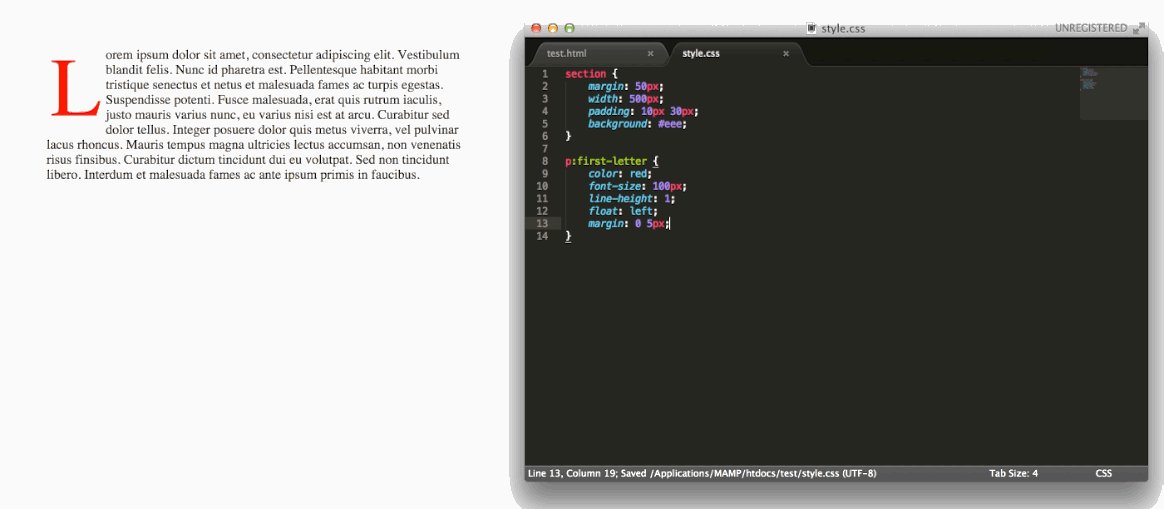
First Letter
::first-letter
和上面个的很相似,该选择器可以让我们选择块级元素的第一个字母。这让我们在设计首字下沉是非常方便快捷。

Not Selector
:not(x)
:not(x)选择器在你没有指定时选择目标元素,下面的例子将为你详细说明。
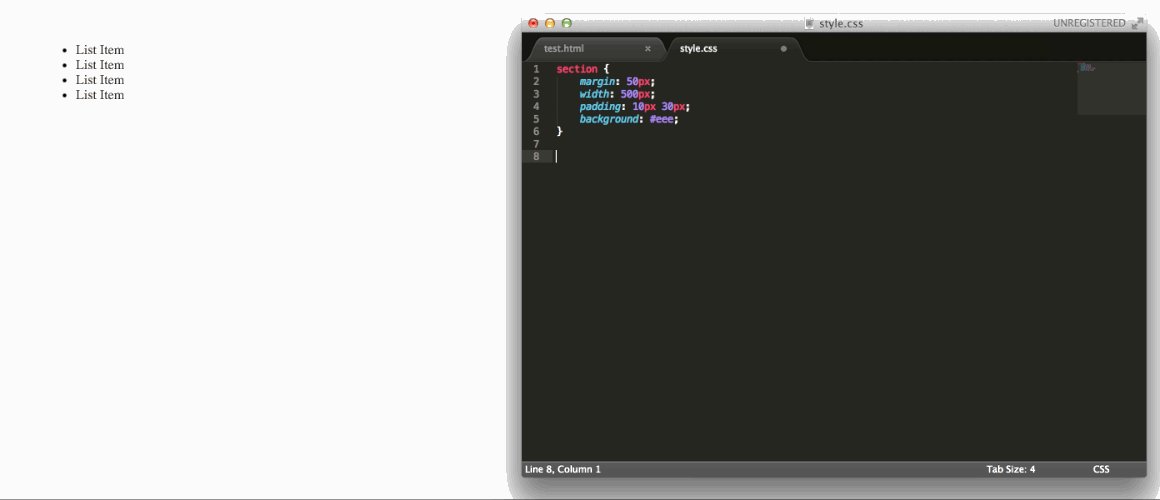
<ul>
<li>List Item</li>
<li>List Item</li>
<li class="active">List Item</li>
<li>List Item</li>
</ul>
不使用”active”,也可以选择所有项目,只需要下面的代码:
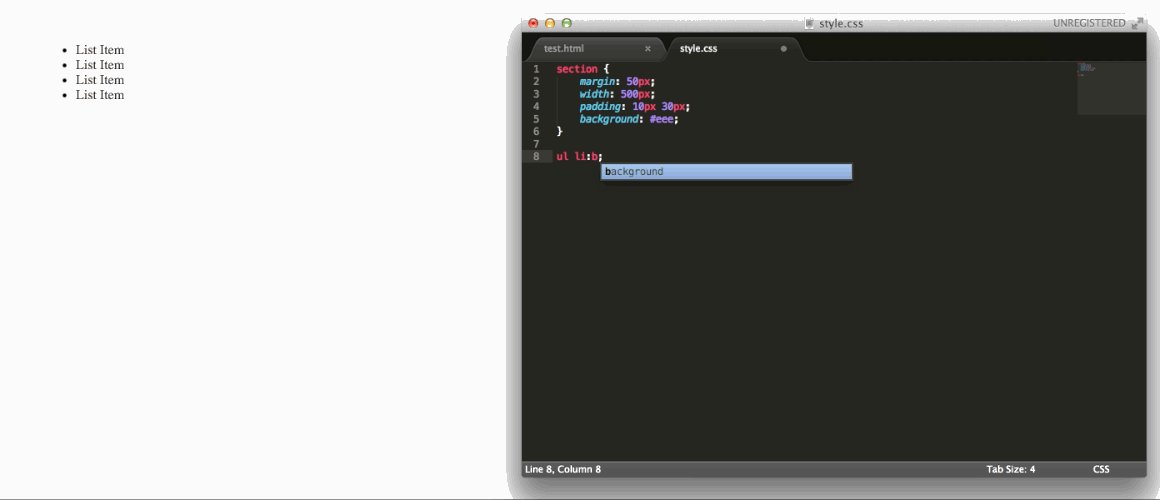
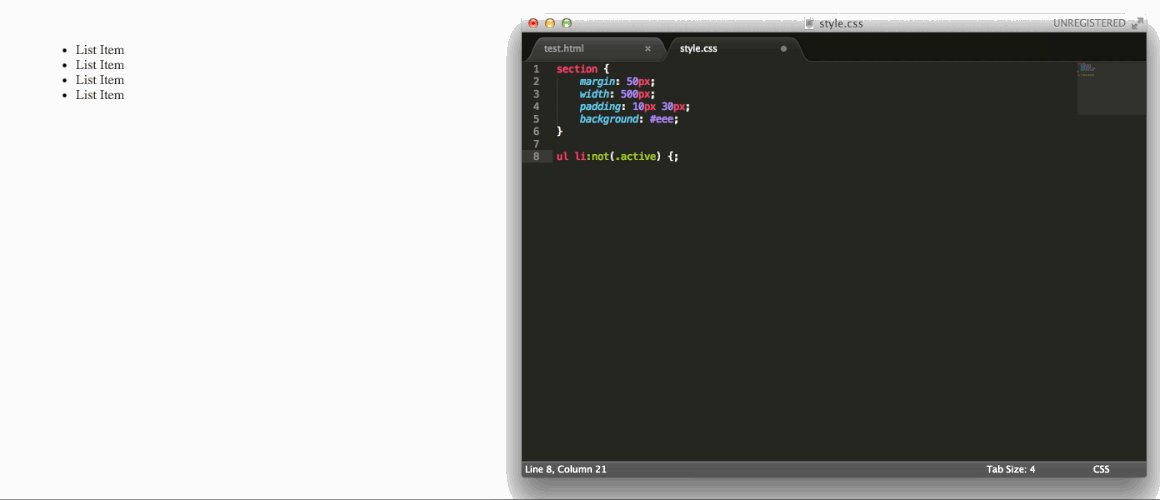
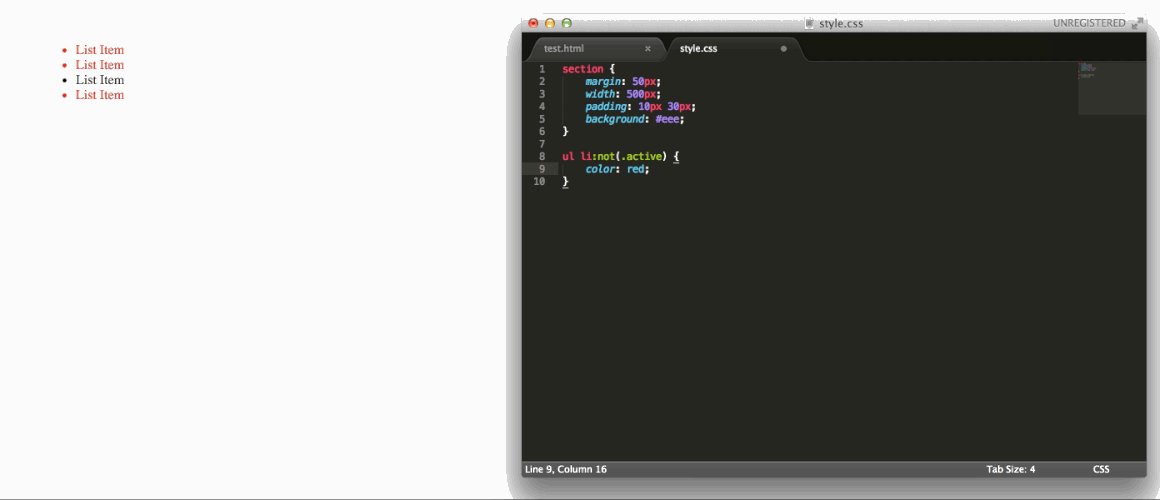
ul li:not(.active) {}
该方式对于添加导航元素相当方便,看看下面的例子,你就知道。

Combinators
span + span
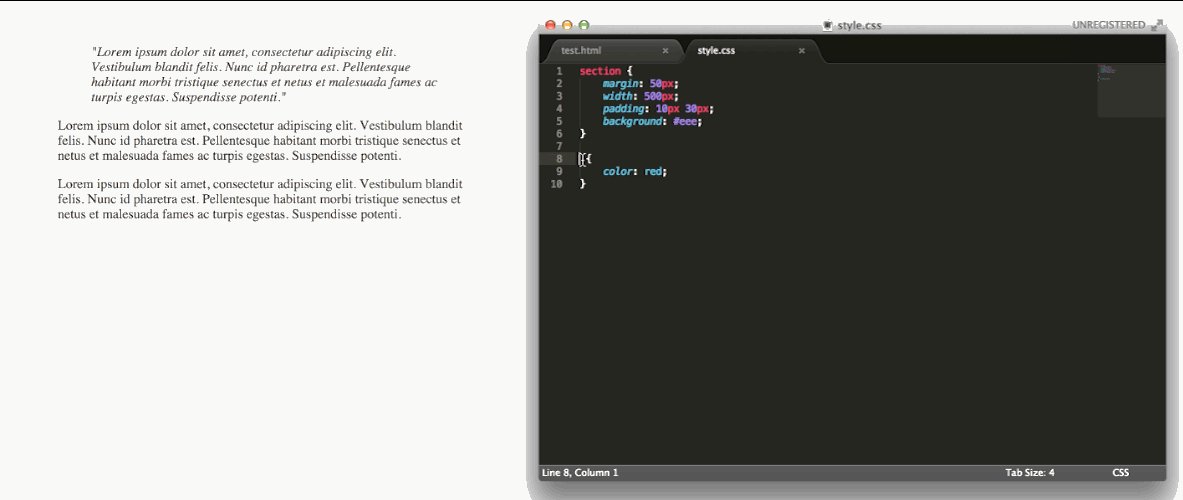
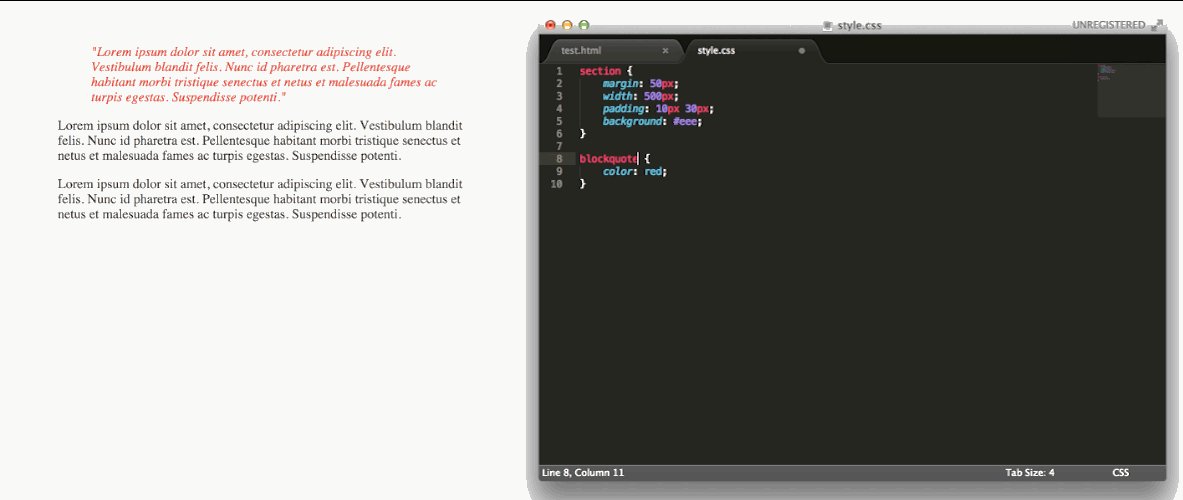
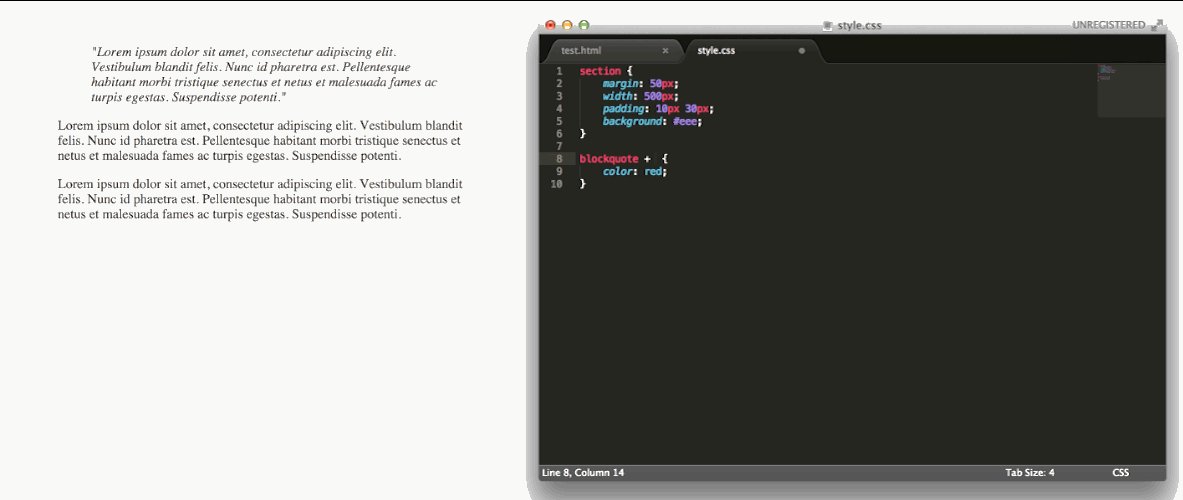
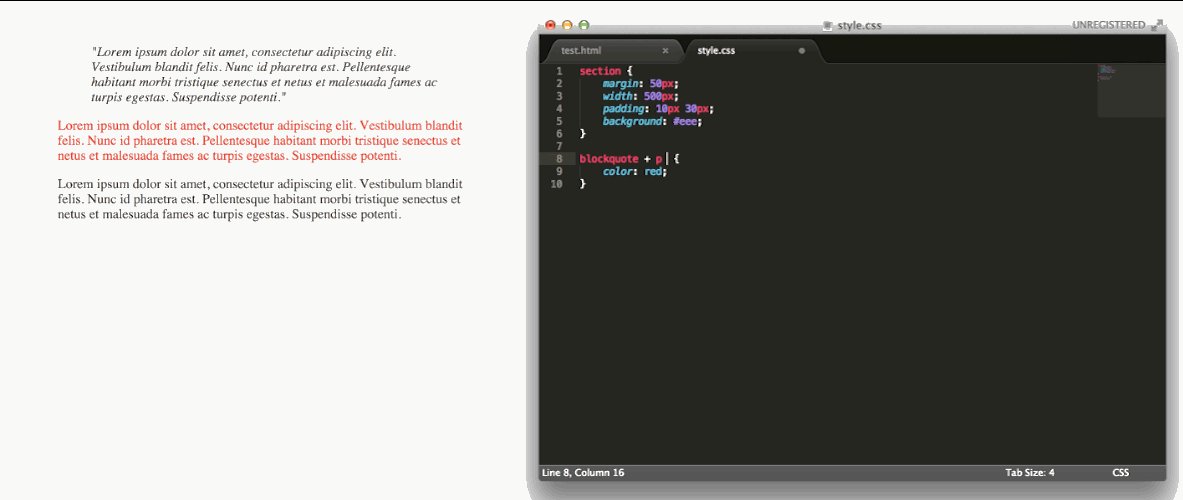
技术上来说,这不是一个选择器,但可以把两个选择器放在一起。使用”+”,可以直接选择元素,把另外一个放在后面。下面是例子:
<section>
<blockquote>Lorem ipsum blah blah blah</blockquote>
<p>Lorem ipsum blah blah blah</p>
<p>Lorem ipsum blah blah blah</p>
</section>
使用下面CSS:
blockquote + p { font-weight: bold; }
第二段元素就会加粗。

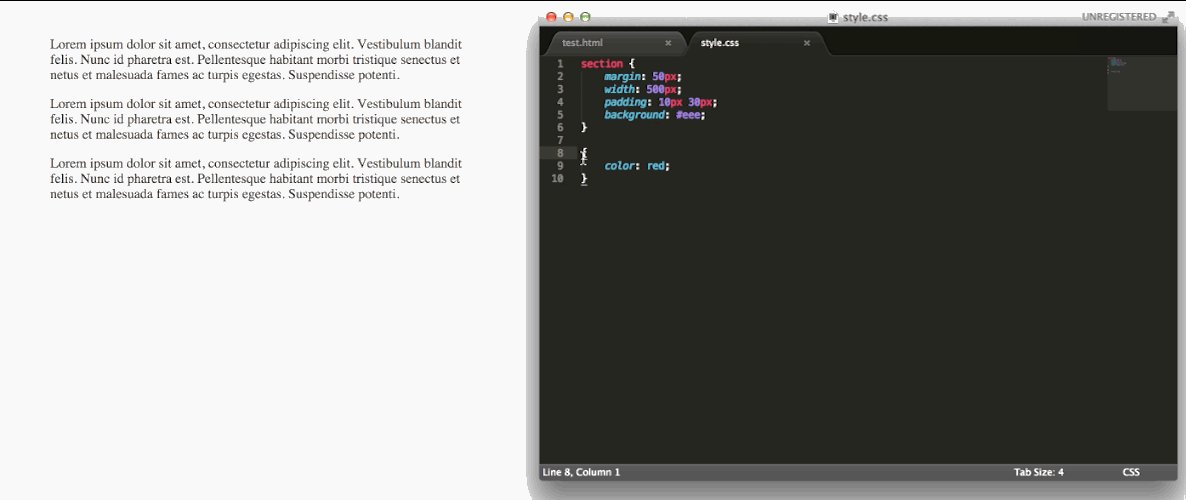
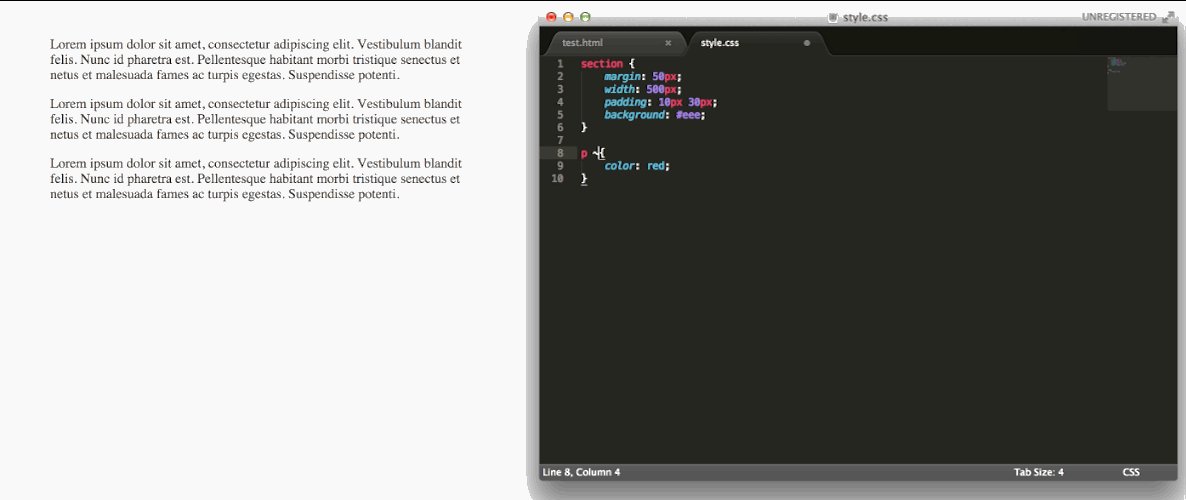
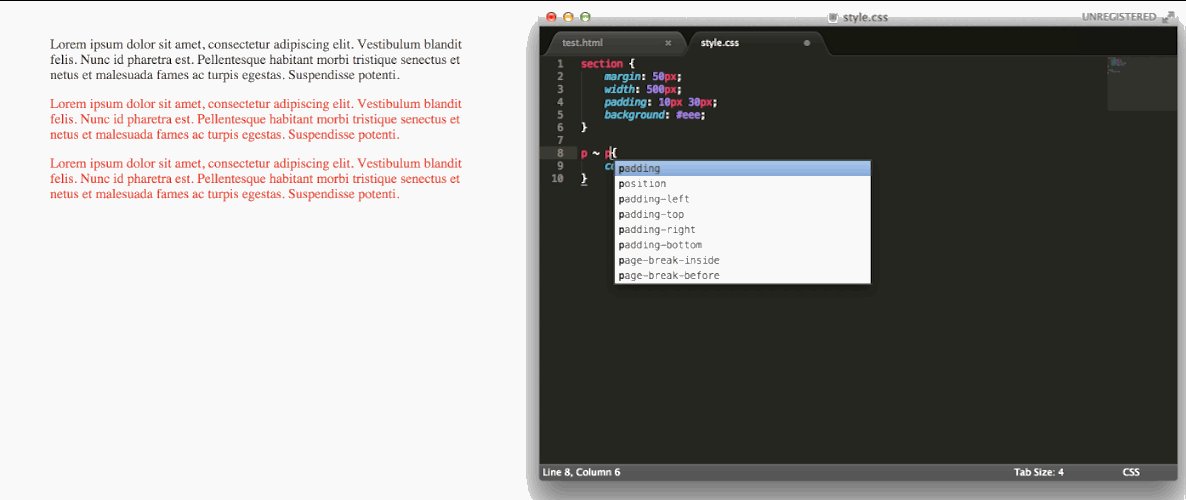
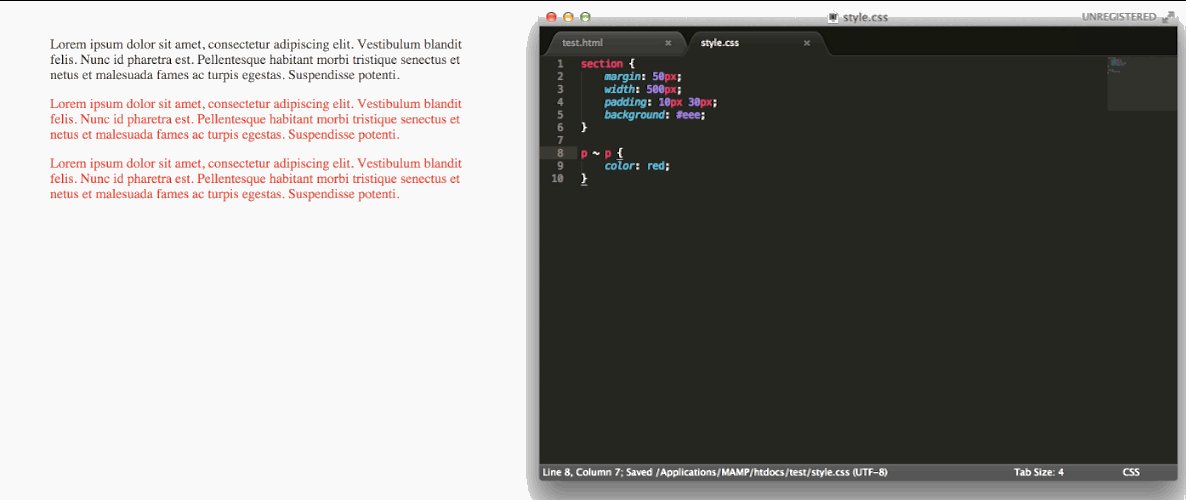
General Sibling Combinator
普通相邻选择符
figure ~ p {}
使用你设计的页面层次结构,就是他了。例如,使用上面的代码,只影响图形元素后的段落元素。